Cosa facciamo > Design responsive
Responsive design

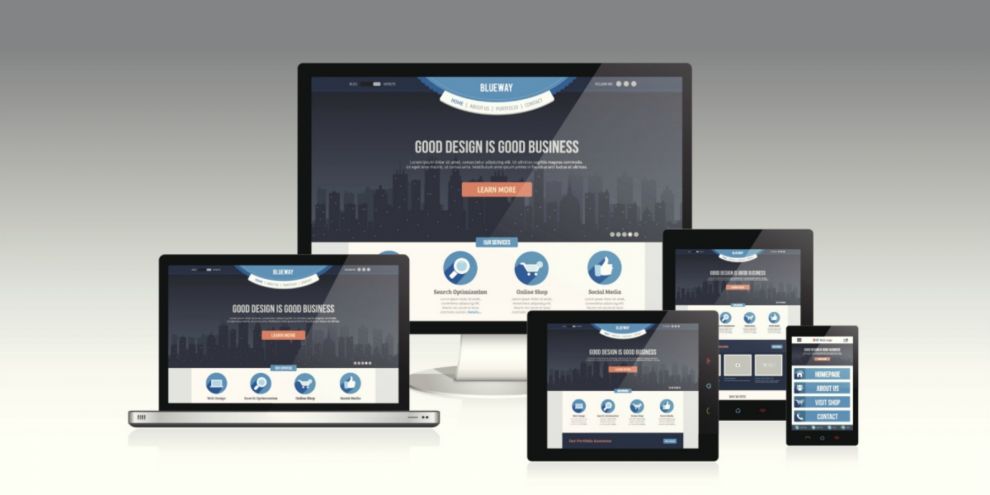
Il design responsivo, o responsive web design (RWD), indica una tecnica di web design per la realizzazione di siti in grado di adattarsi graficamente in modo automatico al dispositivo coi quali vengono visualizzati (computer con diverse risoluzioni, tablet, smartphone, cellulari, web tv), riducendo al minimo la necessità per l'utente di ridimensionamento e scorrimento dei contenuti.
Il design responsivo è un importante elemento dell'accessibilità, la quale tiene conto inoltre di numerosi altri fattori, incentrati non solo sui dispositivi ma anche sulle caratteristiche dell'utente (quali: capacità cognitive, vista, difficoltà fisiche, e così via).
Un sito responsivo fa uso di una impaginazione grafica con griglie a proporzioni fluide, struttura e immagini flessibili e, generalmente, dei fogli di stile 3.0; in particolare di un'estensione della regola @media, per adattare l'impaginazione grafica all'ambiente nel quale il sito è visualizzato.
- Le media queries consentono alla pagina di usare diversi fogli di stile in base alle caratteristiche del dispositivo utilizzato.
- Il concetto di griglia flessibile richiede che gli elementi siano dimensionati tramite unità relative come percentuali ed em, e non con unità assolute come pixel o punti.
- Le immagini flessibili devono poter essere visualizzate con dimensioni diverse, in modo da potersi adattare all'impaginazione evitando di sovrapporsi agli altri elementi.
Come risultato, gli utenti che utilizzano diverse periferiche e browser, hanno accesso a un singolo sorgente i cui contenuti vengono però disposti in modo differente tale da essere sempre facilmente consultabili senza dover compiere troppe operazioni di ridimensionamento, scorrimento e spostamento.